반응형

이놈은 뭐 말도 안하고 이정도까지... 라는 생각이 드신다면
정상입니다.
근데 생각보다 별거 없는거같음.

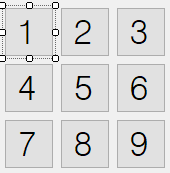
그냥 공용컨트롤에 있는 버튼을 활용했다. 버튼 크기를 50,50 에다 글자크,기 돋움 25pt로 설정했다.
그리고
namespace Calc {
public partical class Calc : Form {
이 안에다가

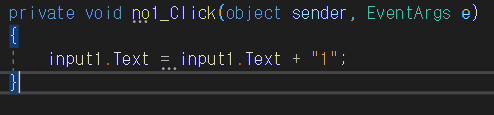
이런식으로 적으면 된다. 이게 1번에 들어갈 부분인데
input1.Text 이거는 1번 칸에 넣겠다는 뜻이다. 1번을 눌렀을때 기존 적혀있는부분에 1이 들어가는 것이다. 이러면 1을 눌렀을때 지워지지 않고 그 뒤에 추가가 된다.
이렇게 열번해준다.
ㅋㅋㅋㅋㅋ
거기다 난 두개나 있으니까
두번해줬다.
private void no1_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "1";
}
private void splitter1_SplitterMoved(object sender, SplitterEventArgs e)
{
}
private void no2_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "2";
}
private void no3_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "3";
}
private void no4_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "4";
}
private void no5_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "5";
}
private void no6_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "6";
}
private void no7_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "7";
}
private void no8_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "8";
}
private void no9_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "9";
}
private void button2_Click(object sender, EventArgs e)
{
input1.Text = input1.Text + "0";
}
private void no11_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "1";
}
private void no22_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "2";
}
private void no33_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "3";
}
private void no44_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "4";
}
private void no55_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "5";
}
private void no66_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "6";
}
private void no77_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "7";
}
private void no88_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "8";
}
private void no99_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "9";
}
private void button3_Click(object sender, EventArgs e)
{
input2.Text = input2.Text + "0";
}
}ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
이렇게 하고, 텍스트박스 사이즈를 조절해야하는데 이거 조절하는법을 여러번 찾아봤는데 나는 봐도 무슨 이야기인지를 몰라서, 그냥 속성탭에서 글자크기를 강제로 키워버렸다.

또 구분선 같은거 넣고 싶을때엔 라벨을 하나 추가해 준다 먼저.

그리고 속성에 가서 AutoSize를 False로 해주고, BorderStyle을 FixedSingle로 해주도록 하자.
그렇게 조금 조정해주면 이 사진과 같은 그림이 나온다.

반응형
'코오딩 > _C#' 카테고리의 다른 글
| C# 계산기 내 나름 최종본 (코드포함) (0) | 2021.02.25 |
|---|---|
| C# 계산기시도하기-2 (0) | 2021.02.24 |
| C# 계산기 시도하기 - 1 (0) | 2021.02.21 |
| C# 기초 / Hello, world 뜯기 (0) | 2021.02.19 |


