
C# 프로젝트를 만들어준다. 젤 아래 있는 저 친구이다.

알아서 경로지정해주고 이름지정해주고 시작한다.

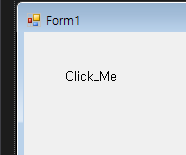
그럼 뭐 이런거 나와서 당황스러울텐데. 저 Form1은 윈도우창이다. 그니까 밖으로 보이는 부분이다.

오른쪽 위편에 있는 솔루션탐색기에 Form1.cs 이름을 바꿔주자. 마우스 오른쪽 누르고 이름변경을 하면 변경된다.

난 Calc로 바꿨다. 계산기 전체스펠링 생각하기 귀찮아서 그랬다.


바꾸면 이런게 생기는데. 보면 무슨 코드가 잔뜩 있지만 아직 모르니까 넘어가도록 하자.
다시 위에 Calc.cs 를 눌러서 돌아온다음. (아니면 솔루션탐색기에서 Calc.cs를 다시 더블클릭하자)

보기 - 도구상자를 눌러서 도구상자를 꺼내주자. 편할곳에 두면 된다. 고정을 해두든 박아두기만 하든.

Common control 이나 공용컨트롤에서 Label을 찾아주자. Form1에 아무곳에다가 두면 된다. 드래그앤드롭해서 아무곳에나 두자.

혹시혹시 만약에만약에 속성박스가 옆에 없다면 마우스오른쪽 - 속성을 눌러주자. 뭐가 잔뜩 나온다.

여기서 첫번째것은 속성별 정렬이고
두번째것은 알파벳순 정렬이다. 난 아직 아는게 없어서 알파벳순으로 하겠다.
그리고 이름을 바꿔주자.

이름을 HelloLabel로 해주겠다. DataBindings - Name 이다.

그리고 아래쪽 내리면 Text가 나오는데. 거기에 아무 글자나 쳐 주도록 하자. 나는 Click_Me라고 쳤다.

그럼 이렇게 바뀌는 모습을 볼 수 있다.
그 다음

이 번개버튼을 누르자. 이 번개버튼은 이벤트라고 하는데. 이 라벨이 할 수 있는 모든 행동이 여기 적혀있다.
이름이 Click_Me니까 누르면 뭐라도 일어나야하지않겠는가.

클릭을 찾아서 더블클릭해주자.

그럼 무슨 이런화면이 나오는데 당황하지말고 27번째 줄로 가자.
그리고

우리 라벨 이름인 HelloLabel을 치고 딱 온점 하나만 딱 찍으면 이렇게 할수 있는 일들이 잔뜩 적혀있다.
우린 텍스트를 칠것이기 때문에 일단. Text = "아무말"을 쳐준다.

나는 이렇게 쳤다. 이러고 Ctrl + F5를 쳐주게 되면


이렇게 클릭하면 바뀌는 드디어 뭔가 눈에 바뀌는게 보이는 첫번째 프로그램이 만들어졌다.
이제 그 다음에 할 일은 우리가 만들고싶은건 계산기이기에, 계산기처럼 될 수 있도록 해야 한다.
int number 1 = 10
int number 2 = 20
일단 이렇게 아무수나 던져준다음에
sum이라는 변수에 집어넣는다.
Text다시 쳐준다음에 이번엔 ToString을 활용하자.
위에 HelloLabel.Text welcome to my blog은 지워주도록 하자. 두개가 나올 필요는 없지 않은가.

이러면 num1과 2를 더한 30이 출력되어야 한다.

뭔가 일어나서 너무 좋다.
라벨을 활용해서 이렇게 버튼 하나를 만들었다.
나머지는 다음 강의에서 계속하겠다.
'코오딩 > _C#' 카테고리의 다른 글
| C# 계산기 내 나름 최종본 (코드포함) (0) | 2021.02.25 |
|---|---|
| C# 계산기시도하기 - 3 (0) | 2021.02.25 |
| C# 계산기시도하기-2 (0) | 2021.02.24 |
| C# 기초 / Hello, world 뜯기 (0) | 2021.02.19 |


