내 전기세가 아니잖아요?
[Node.js] Node.js 설치 및 개발환경 준비
안녕하세요 이번 포스트에서는 Node.js 를 설치하고 개발을 편리하게 하기위한 에디터를 설치해보도록 하겠습니다! 본 포스트의 목차입니다. [ 목차 ]1. Node.js 란?2. Node.js 특징3. Node.js 설치4. Brackets
geundung.dev
퍼오고 참고한곳
이사람 콤퓨타와 내 컴퓨타가 환경이 다른것처럼
따라하는사람들의 환경은 모르겠는데
어느쪽이든 맞는걸로 하시라고...

우리의 든-든한 국밥 비주알 스튜디오 실행 후 폴더 하나 만들기.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
일단 노드JS를 깔라구 합니다.
WIN + R을 눌러서 실행 -> CMD 입력해서 명령 크롬포트를 켜주세요.

숫자는 아무래도 상관없는거같음
이렇게만 뜨면 성공
그 다음 명령크롬포트창 닫지 말고,
CD명령어를 통해 해당 폴더로 간다.
모르겠으면 그냥

이렇게 주소를 따서(저길 누르세요)

cd C:\Users\~~~\Desktop\~~~~
이렇게 진행해주면 됩니다.
그러고 nvm init을 쳐주는데

이렇게 화면이 나오면 이렇게 쳐준다.
엔터만 가득 치긴 함 이름빼곤
그 후
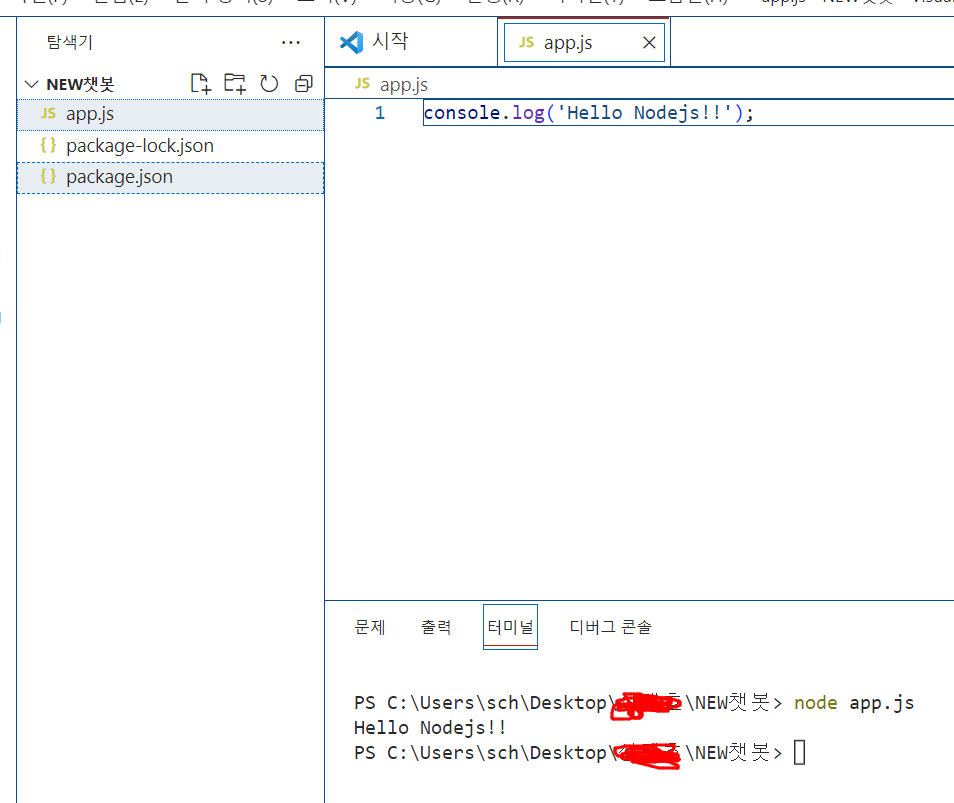
console.log('Hello Nodejs!!');이거 쳐주면 끝.

아래 터미널 열어서
node app.js라고 쳐봤을때
저렇게 출력되면 된거다.
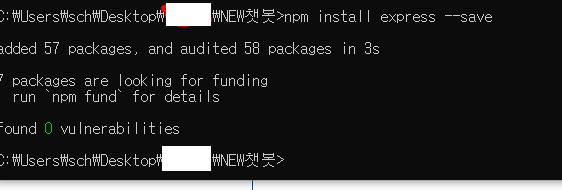
그 후 다시 CMD창 켜서

이렇게
npm install express --save
라고 쳐준다. express라는 모듈을 설치하라는 의미임.
https://luckygg.tistory.com/295
[챗봇] 윈도우에서 카카오톡 챗봇을 위한 예제 스킬 서버 구축하기
본문의 내용은 도움말과 경험을 통해 정리한 것입니다. 오픈 빌더에 대한 더욱 자세한 설명은 아래 도움말을 참고하세요. 스킬 서버 도움말: 링크 카카오톡 챗봇 스킬 서버란? 카카오톡 챗봇의
luckygg.tistory.com
여기서부턴 여길 참고하겠음
npm i --save express
익스프레스 이렇게 깔아주고 다시
npm i --save morgan body-parser

그래서 이만큼 설치되어있으면 성공!
그 후 index.js라고 새로 만들고
const express = require('express');
const app = express();
const logger = require('morgan');
const bodyParser = require('body-parser');
const apiRouter = express.Router();
app.use(logger('dev', {}));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
app.use('/api', apiRouter);
apiRouter.post('/sayHello', function(req, res) {
const responseBody = {
version: "2.0",
template: {
outputs: [
{
simpleText: {
text: "hello I'm Ryan"
}
}
]
}
};
res.status(200).send(responseBody);
});
apiRouter.post('/showHello', function(req, res) {
console.log(req.body);
const responseBody = {
version: "2.0",
template: {
outputs: [
{
simpleImage: {
imageUrl: "https://t1.daumcdn.net/friends/prod/category/M001_friends_ryan2.jpg",
altText: "hello I'm Ryan"
}
}
]
}
};
res.status(200).send(responseBody);
});
app.listen(3000, function() {
console.log('Example skill server listening on port 3000!');
});아 이쯤하면 된거같은데
회사 인터넷이라
여기서 포트열기는 못할거같아서
ㅈㅈ